Partners: Connecting your users account
Connecting your users' accounts
In this first step of the partner integration guide, we’ll take you through securely gaining access to your users’ GoCardless accounts.
You’ll end up with an access token, which we’ll be able to use later on in this guide to set up mandates and payments on your user’s behalf.
OAuth: an introduction
Mandatory You must connect your users' accounts via our OAuth 2 flow
To set up mandates and payments for your users, you’ll need access to their GoCardless account so you can make API requests on their behalf.
Our OAuth flow allows you to securely obtain an access token for a GoCardless account without having to have your user’s password or do any manual setup.
There are four key benefits to getting access to your users’ accounts using OAuth:
It’s secure: Your users have a secure way to grant you access to their account without needing to send you their login credentials or an access token. They only need to tell us that you may have access through a simple online process.
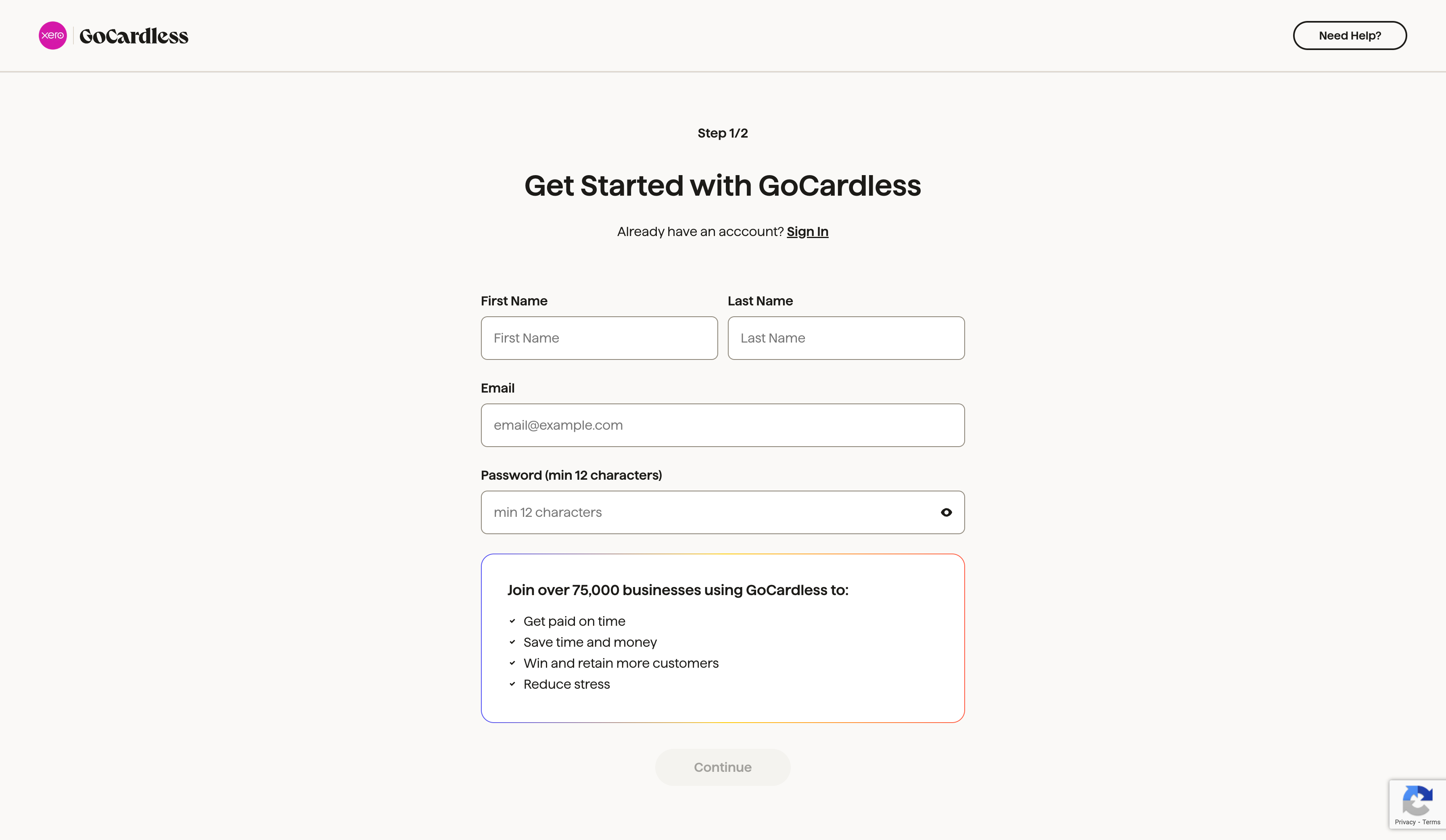
It’s fast: You only need to generate and send your user a link to our OAuth flow. From there, they’ll create a GoCardless account or sign in to their existing one, approve your access to their account, and then we’ll send them right back to you with an access token.
It’s lucrative: Linking to your users’ accounts using OAuth makes you eligible to earn a commission for each payment they process through your product, either by adding your own fees on top of GoCardless’s or by receiving a share of GoCardless’s fees
It’s future-proof: As the GoCardless API gets better and better over time and offers new functionality, you’ll be able to stay up-to-date and use all the latest features