Resources: Testing Webhooks (Dashboard)
Test webhooks
Adding support for webhooks allows you to receive real-time notifications from GoCardless when things happen in your account, so you can take automated actions in response.
When you’re building your integration, you’ll want to receive realistic webhooks so you can test how your integration responds.

You can trigger webhooks using our scenario simulators, or with the “Send test webhook” tool - just click “Send test webhook” on your “Developers” page in the dashboard.

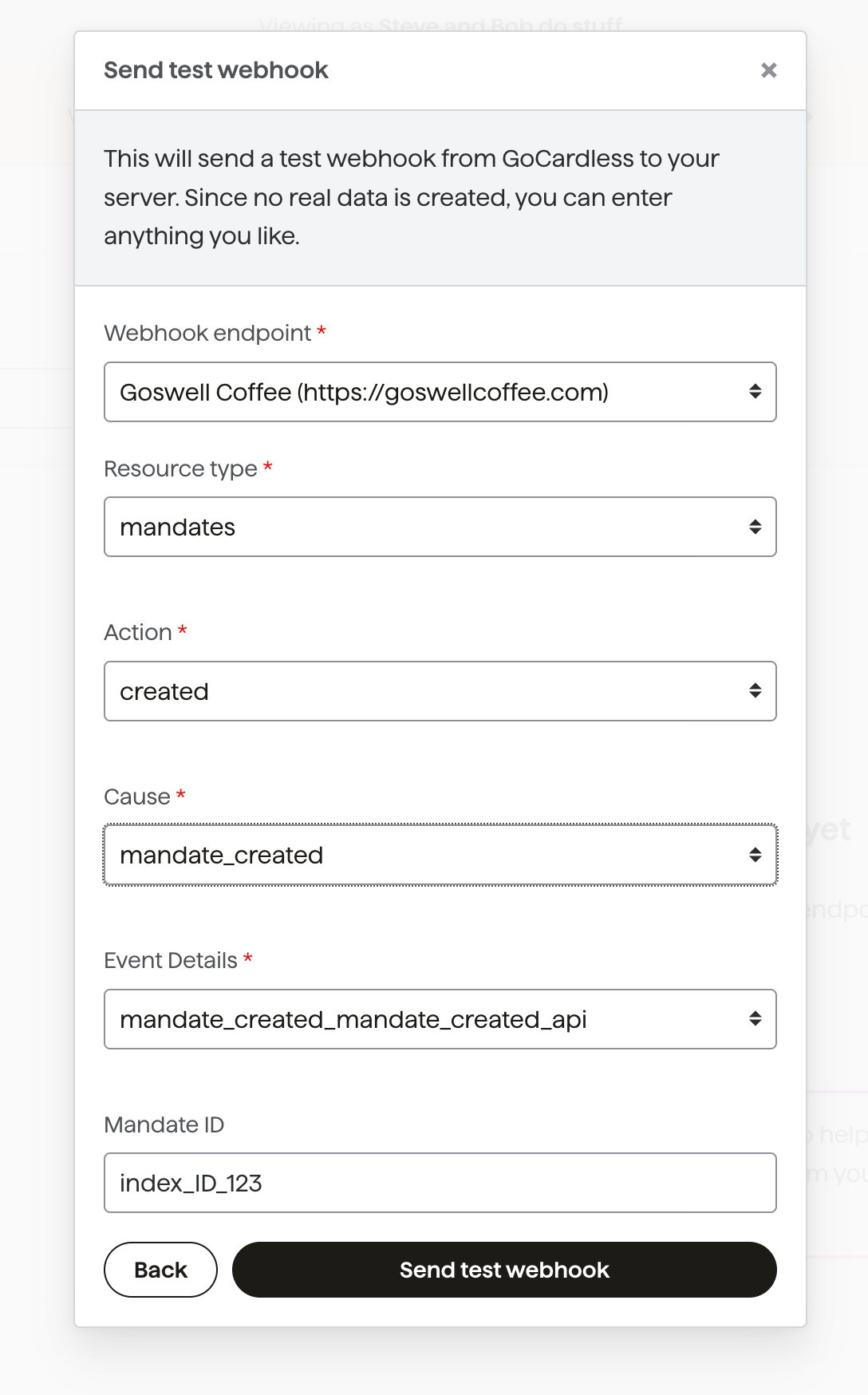
You’ll then be able to customise your webhook. First, choose your webhook endpoints, and then set the resource type, action, cause, event details and associated ID.
Click “Send test webhook”, and we’ll send the webhook to your chosen endpoint, usually within a few seconds.
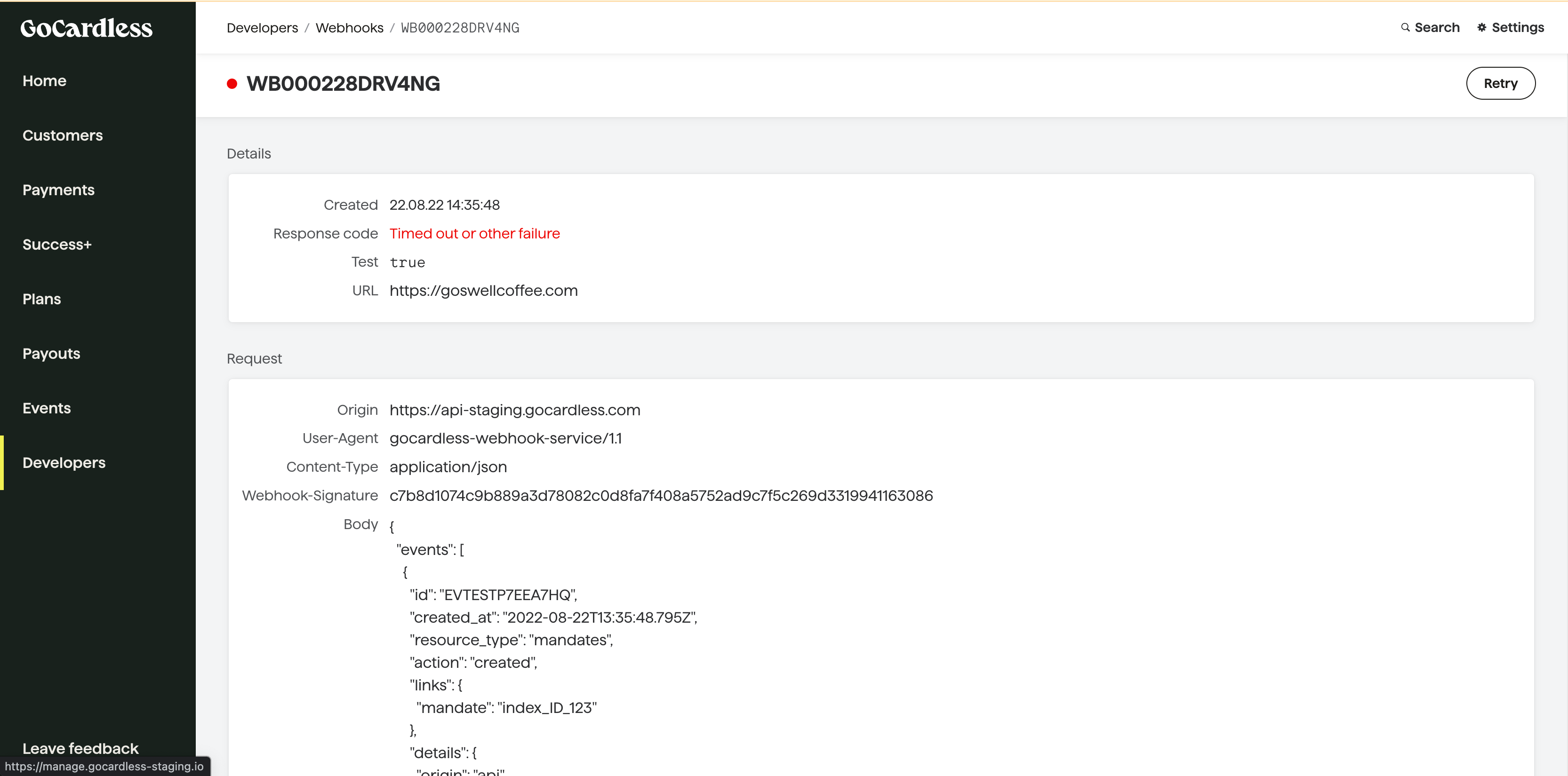
Refresh the page, and the webhook you’ve just sent will appear in your list of webhooks.
Click on a webhook, and you can see the full request, plus your response. This is really useful for debugging purposes.